【連載】EducAItion Times
AIでWebサイトの魅力が向上!Create.xyzで子供の想像力を引き出そう
―Create.xyz Dojo 中級編
2025年3月21日 06:30
前回の「Create.xyz Dojo 初級編」では、AIコード生成プラットフォームであるCreate.xyzを使って、子供でも簡単にWebサイトを作成できる方法と学びのポイントを紹介しました。
今回の中級編では、デザインの一貫性を保つ方法や画像でWebサイトを彩る方法、外部サービスで機能を拡張するテクニックを紹介します。AIを活用して自分の伝えたい世界観を形にする方法をマスターしましょう。
テンプレートでデザインの一貫性を保つ
複数のメンバーでWebサイトやアプリのデザインを進めると、スタイルのズレが生じやすくなります。「Styles Guide」で配色やフォント、レイアウトなどのデザインルールを事前に設定すると、新しいページを追加する際も一貫したデザインを維持でき、無駄な確認作業を省けます。結果として、制作スピードが向上し、より洗練されたビジュアルを効率的に実現できるのです。
Styles Guideは、Webサイトの作成前に設定するのがポイント。画面左上の[Create.xyz]をクリックして表示されたメニューから[Styles Guide]を選んで一覧から好きなスタイルを選び、[Save Changes]をクリックしましょう。たったこれだけでページ作成時にスタイルが自動反映されます。
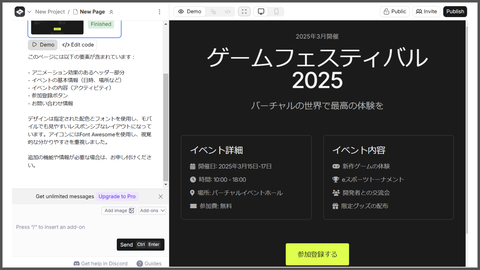
設定が完了したら、プロンプト(指示)の入力です。今回は、例として「ゲームのイベントの紹介ページを作成してください」と指示しました。それだけで、「Styles Guide」で指定したデザインのWebサイトが生成されます。
写真やイラストを使ってサイトの魅力をアップ
Webサイトを魅力的にするには、写真やイラストといったビジュアル要素が欠かせません。Create.xyzでは、チャット欄で「◯◯の画像を作成して」と指定するだけで、AIが自動で画像を生成してHTMLやCSSに組み込んでくれます。
しかし、サイト全体のテーマやレイアウトを考慮せずにただ画像を並べるだけでは、統一感が欠けてしまいます。重要なのは「どこで、どんなデザインの中に、どんなサイズの画像を使うか」を意識することです。ここでは、[Add Image]をクリックし、あらかじめ用意しておいた画像ファイルの選択後、「添付の画像をトップ画像に使用して下さい」と入力します。
外部サービスの活用でサイトの機能を拡張
デザイン制作やコンテンツ管理の現場では、さまざまなツールやサービスを利用して作業効率を向上させることが重要です。Create.xyzの「Integrations」機能を利用すれば、より多機能な制作環境を実現できます。
例えば、Googleマップの埋め込み機能を使えば、Webサイトやアプリにインタラクティブな地図を簡単に追加でき、ユーザーにわかりやすいアクセス情報を提供可能です。以下を参考にしてWebサイトにGoogleマップを埋め込んでみましょう。
[Add-ons]の一覧で[Google Maps]を選んだら、住所を入力して[Send]をクリックします。ここでは、例として「名古屋市中村区名駅1丁目1」と指示しました。
生成が完了すると、GoogleマップがWebサイトに埋め込まれます。このマップは表示の拡大と縮小ができるほか、表示範囲の変更も可能です。
ここではGoogleマップをWebサイトに埋め込みましたが、二次元コードの自動生成機能を活用すれば、特定のWebページやコンテンツへのリンクを手軽に作成し、オフラインとオンラインの連携を強化できます。
このように、Integrationsを活用することで、Create.xyzは単なるデザインツールではなく、より柔軟で拡張性の高い制作・運用プラットフォームへと進化します。これにより、制作プロセスがスムーズになり、クリエイティブの可能性がさらに広がることでしょう。
「3つの力」を伸ばして自分だけの作品をつくろう!
AIがコードを自動生成する時代だからこそ大切なのは、「こんなサイトにしたい」という 発想力 と、それを実際にWeb上でどう見せるかという 表現力 、そして必要に応じて機能を組み込む 実装力 です。画像やテンプレート、アドオンを効果的に使うことで、「自分が目指す姿」をより具体的かつ魅力的に仕上げることができるようになります。
今回紹介した機能をうまく組み合わせれば、Create.xyzを使ったプログラミング学習は「自分がつくりたいものを実際に世の中に出す」体験へと発展します。ただ完成したWebサイトを見るのではなく、「AIに指示を与えて、どう作品をブラッシュアップしていくか」を考える過程こそ、プログラミング学習の醍醐味(だいごみ)です。
次回は、さらに一歩踏み込んで「上級編」として、より高度な機能を紹介する予定です。小中学生のみならず、保護者や教員の皆さんも、ぜひCreate.xyzでの新しい学びを子供と一緒に挑戦してみてください。
教育や育児に役立つ生成AIの情報や活用方法をお届けするお勧め連載!過去の好評記事もあわせてチェックしてみてください。
▶ バックナンバーはこちらから

































![タッチペンで音が聞ける!はじめてずかん1000 英語つき ([バラエティ]) 製品画像:2位](https://m.media-amazon.com/images/I/611xdkoqG7L._SL160_.jpg)
















